Understanding A/B Testing
You may be wondering what A/B testing is and how it can benefit your website. A/B testing is a method used to compare two versions of a webpage or app against each other to determine which one performs better. This process can help you make informed decisions about changes to your website that will ultimately improve user experience and increase conversions.
What is A/B Testing?
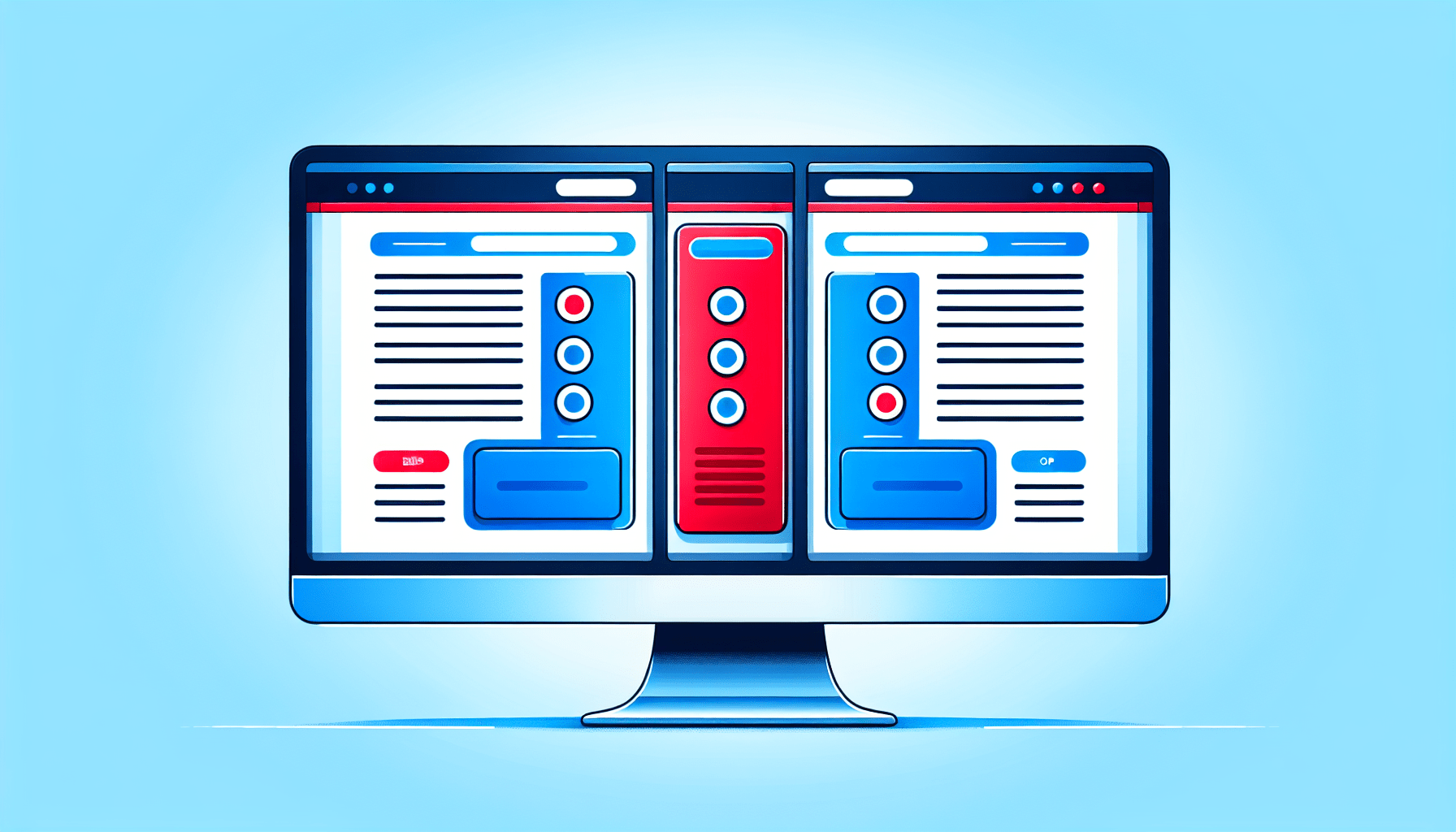
A/B testing involves creating two versions of a webpage or app (A and B) that are identical except for one variation that might affect a user’s behavior. This variation could be anything from the color of a button to the placement of a call-to-action. By showing these versions to different users and analyzing their behavior, you can determine which version is more effective in achieving your goals.
Why is A/B Testing Important?
A/B testing is important because it allows you to make data-driven decisions about your website. Instead of relying on assumptions or gut feelings, A/B testing gives you concrete evidence about what changes will have the greatest impact on your users. This can lead to improvements in user engagement, conversion rates, and overall website performance.
Setting Up Your A/B Test
Once you understand the basics of A/B testing, it’s time to set up your own test. This involves identifying what you want to test, creating your variations, and determining how you will measure success.
What to Test
Before you can start your A/B test, you need to identify what elements of your website you want to test. This could include anything from headlines and images to navigation menus and form fields. It’s important to focus on elements that are likely to have a significant impact on user behavior so you can make meaningful changes based on your test results.
Creating Variations
Once you’ve decided what to test, you’ll need to create two variations of the element you’re testing. For example, if you’re testing a call-to-action button, you could create one version in red and another version in blue. Make sure that your variations are distinct enough that you can measure the impact of the change accurately.
Measuring Success
In order to determine which variation is more successful, you’ll need to define a metric that you will use to measure success. This could be anything from click-through rates to conversion rates. Make sure you have a clear goal in mind so you can accurately evaluate the results of your test.
Analyzing Your Results
After running your A/B test, it’s time to analyze the results and draw conclusions about which variation was more effective. This will involve looking at the data collected during the test and determining the statistical significance of your results.
Interpreting Data
When analyzing your A/B test results, it’s important to look beyond just the surface-level numbers. Look for patterns or trends in the data that can help you make informed decisions about your website. Pay attention to any unexpected results or anomalies that could provide valuable insights into user behavior.
Statistical Significance
In order for your A/B test results to be meaningful, they need to be statistically significant. This means that the difference in performance between your variations is not due to random chance. Use statistical tools or calculators to determine if your results are significant and if they can be trusted as accurate representations of user behavior.
Tips for Effective A/B Testing
Now that you have a better understanding of A/B testing and how to set up and analyze your tests, here are some additional tips to help you get the most out of your testing efforts.
Test One Element at a Time
To accurately measure the impact of a change, it’s important to test only one element at a time. Testing multiple elements simultaneously can muddy the results and make it difficult to determine which change had the greatest impact on user behavior.
Test Both Big and Small Changes
While it’s important to test small changes like button colors and text, don’t be afraid to test bigger changes as well. Sometimes a complete redesign of a webpage can lead to significant improvements in user engagement and conversion rates.
Keep Testing
A/B testing is an ongoing process that requires continuous testing and optimization. Don’t be afraid to run multiple tests on the same element or iterate on your existing tests to find the optimal solution. The more you test, the more you’ll learn about what works best for your website.
Conclusion
A/B testing is a powerful tool for optimizing your website and improving user experience. By following these tips and best practices, you can make the most of your testing efforts and make data-driven decisions that will benefit your website in the long run. Remember to always analyze your results carefully and use them to inform future changes to your website.